قبل از اینکه ادامه بحث در مورد تابلو های روان را شروع کنم از استقبال شما دوستان عزیز که از طریق تلفن و یا ایمیل به من، مرا مورد لطف خود قرار دادن تشکر کنم. این تماس ها باعث گشته تا بنده بیشتر به ادامه بحث علاقمند شده و تصمیم دارم که این مجموعه مقالات همچنان ادامه داده و مطالبی را فراتر از آنچه که در ابتدا تصمیم به ارائه داشتم در اختیار شما عزیزان قرار دهم. باشد که مورد توجه شما قرار بگیرد. من تلفن خودم را برای آن دسته از دوستانی که علاقمند هستند تا سئوالات خود را به صورت مستقیم ارائه کنند در اختیار قرار میدهم :
09123812060 ایمیل من جهت تماس شما : eLachini@Gmail.Com
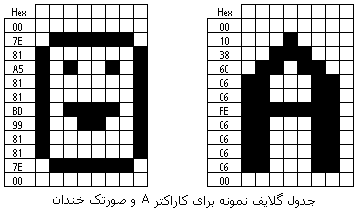
در مباحث قبل به این نکته اشاره شد که برای نمایش هر تصویر ویا متنی در تابلو روان ما نیاز به این داریم که ابتدا آنرا به نقاط تشکیل دهنده تقسیم کنیم. در مورد حروف نیز بدین شکل عمل میکنیم و به ازای هر حرف یک جدول درست میکنیم، به مجموعه این جداول که شامل تمامی حروف میشود اصطلاحا جدول گلایف میگویند. جهت روشن شدن مطلب به تصویر زیر دقت نمایید.

همانطور که مشاهده میکنید در تصویر فوق من نمونه ای از جدول گلایف را برای حرف A و صورتک خندان ترسیم کردم و در ستون سمت چپ هر تصویر کد هگز(Hex) مربوط به هر سطر را درج کردم. که با فرض این بوده که پهنای هر کاراکتر هشت پیکسل بوده و به ازای هر پیکسل فعال بیت مرتبط با آن یک در نظر گرفته شده. در نتیجه در دو مثال فوق که ارتفاع هر کاراکتر 12 سطر است، برای ذخیره اطلاعات هر کاراکتر به 12 بایت نیاز داریم. حال بسته به زبان برنامه نویسی که شما از آن استفاده میکنید نحوه ذخیره بازیابی این جدول متفاوت خواهد بود. البته نرمافزارهایی نیز جهت طراحی فونت نیز در این زمینه وجود دارد. من از نرم افزاری که استفاده میکنم اجازه میدهد مستقیما یک جدول گلایف کامل را طراحی کنم و از طرفی خروجی فونت های طراحی شده به فرمت مختلف میباشد که اجازه استفاده در زبانهای مختلف را میدهد. که من با استفاده از همین نرم افزار فونت های مختلف فارسی را طراحی کردم که شامل 16 فونت مختلف میباشد که دارای ارتفاع 16 سطری میباشند و همچنین دو مدل فونت انگلیسی 8 و 12 سطری را شامل میشود.
جهت تبدیل متن به کدهای هگز برای اولین بار بنده برنامه آنلاینی را طراحی کردم که اینکار را براحتی برای شما انجام میدهد. البته فعلا متن انگلیسی. در این برنامه با دادن متن و سایز فونت که عددی بین 1 تا 5 است و نوع داده خروجی براساس هگز یا باینری و همینطور تعیین زبان که میتواند سی کدویژن و یا سی GCC و حتی بیسیک بسکام باشد را انتخاب کنید و درنهایت خروجی را مشاهده کنید.
برای استفاده از این برنامه اینجا کلیک کنید.
همچنین در صورتیکه مایل هستید این برنامه را در سایت و یا وبلاگ خود بصورت رایگان نصب کنید تا کاربران وب شما از آن استفاده کنند میتوانید به آدرس زیر مراجعه کنید:http://www.onlinetools.hlachini.com/text2hex/
در زیر من برنامه را نصب کردم تا بخشی از قابلیت های آن را تست کنید:
در ادامه بحث شما با نمونه های عملی ساخته شده توسط من آشنا شده و به بررسی مدارات و برنامه های هریک می پردازیم. تا نکاتی که تا به حال به صورت تئوری بازگو شد به صورت عملی در اختیار شما عزیزان قرار گیرد. در مقاله بعدی شما با یک مدار عملی که با استفاده از میکرو کنترلر ATmega8 ساخته شده آشنا میشوید من فیلم این مدار را جهت مشاهده در اینجا قرار دادم. فرمت فیلم فوق فلش می باشد و سایز آن 314 کیلو بایت است. لذا بسته به سرعت اتصال شما به اینترنت بین چند ثانیه تا 2 دقیقه زمان جهت بار گذاری فیلم و مشاهده آن توسط شما زمان نیاز هست. پس لطفا چند لحظه صبر نمایید.
جهت ادامه مطلب اینجا کلیک کنید.